What is and why FullCalendar?
Late last year a new OutSystems version was released, and with it came a new way of developing applications: it's called "Reactive Web Apps"!Due to the high demand for this new feature, there was a change in the runtime of OutSystems applications, which presented an issue. The components developed and shared by the OutSystems Community on the Forge are now incompatible with this new feature. One of the components now missing is the FullCalendar2, which is used in many of our projects. Therefore, we decided to build it ourselves and share it with the community!
OutSystems Blog - Reactive Web Apps
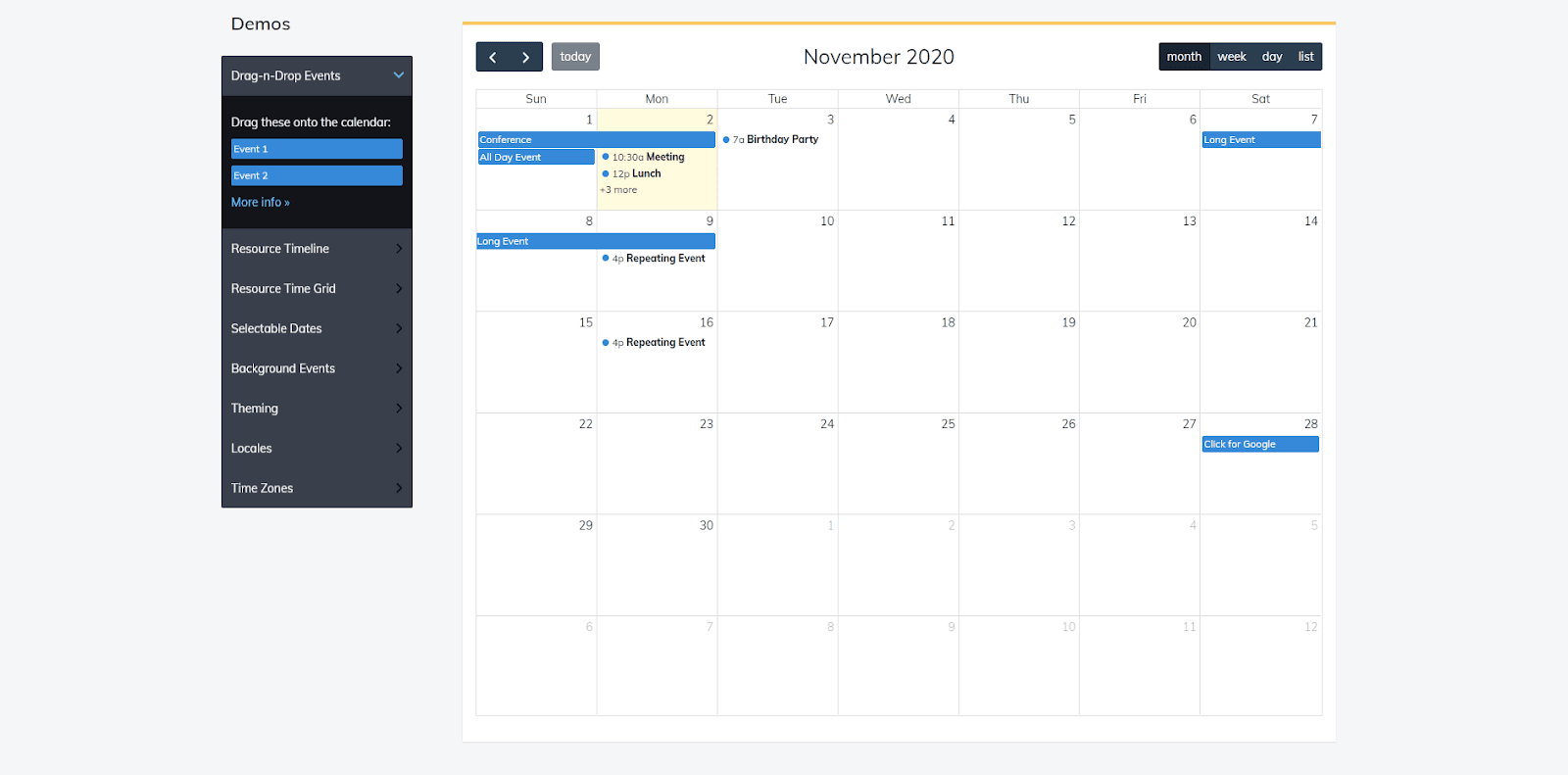
FullCalendar is a JavaScript framework that offers a comprehensive calendar solution, featuring various types of views, event management, event display from different sources, advanced configuration options for customization, and multiple interaction actions with the calendar.

Traditional vs Reactive
Before embarking on the creation of this component, we needed to recognize the significant difference between the two development approaches. “Traditional Web Apps” build and render on the server side before it is presented on the browser, while “Reactive Web Apps” render the page on the client/browser side.
Hereupon, “Reactive Web Apps” offers a big improvement in rendering performance, requiring server-side only when data is necessary. his brings significant advantages to the implementation of this component. As it's a JavaScript framework, we can construct it accordingly.
In the “Traditional”, executing a simple action like opening a popup when the user selects a date interval requires a server request, whereas, in the "Reactive" approach, everything is processed on the client side without waiting for a server response. This brings significant improvements and reduces the number of requests to the server."
In summary, considering the differences, with Reactive programming, we can leverage interaction performance and execute various actions without depending solely on the server.
Another point to consider is the new methods and features offered by this version, such as LifeCycle events and Client-actions, which aid in the development and implementation of this component.
Screen and Block LifeCycle Events
What and How did we do it?
We based on the already existing FullCalendar2 component and reused some of the implementation methods of it. The first step is to update the framework from version 4.0.1 to 4.3.1. It is important to always have the most recent and stable versions because they can contain a lot of corrections and new functionalities.
After this, we step up to the construction of the component on “Reactive”. As referred before, this version introduced LifeCycle events in WebBlock (OnInitialize, OnReady, OnParametresChange, OnRender, and OnDestroy) as well as Client Actions. This allows us to have a better-structured code and subdivided, as the LifeCycle events, and also a higher performance regarding interactions with the framework from the Client-actions.
In a way, the component follows a straight line of development. Loading framework files, OutSystems data structures conversion and Input parameters to customize, and Calendar initialization, communication method creation, and interaction with the Calendar (JavaScript to OutSystems and vice-versa).
This component only uses two LifeCycle Events, OnInitialize and OnReady, where we make the conversion of the data structures to feed the calendar and to initialize the configured calendar, respectively.
Here is a simple and summarized structure of the steps taken to achieve our final result.
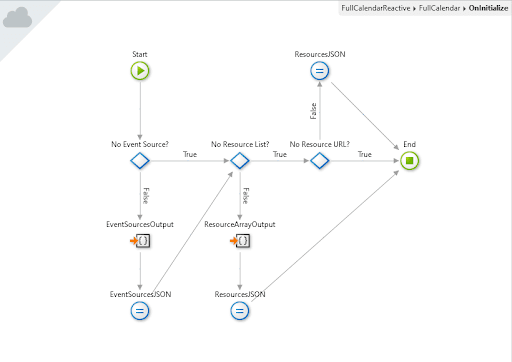
- OnInitialize - Data conversion that will feed the Calendar, EventSource, and ResourceSource
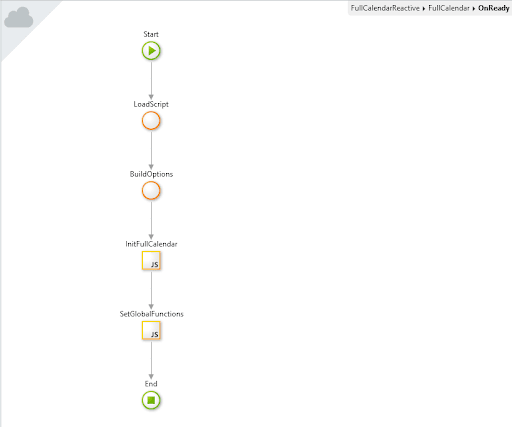
- OnReady
- LoadScripts - Loading the files needed to the framework functioning.
- BuildOptions - Concatenation of all input parameters plus the conversion of data on one configuration JSON.
- InitFullCalendar - Javascript where the Calendar is initialized with the previously defined configurations.
- SetGlobalFunctions - Javascript that assigns the Object(JS) to DOM for future usage of built-in Client-actions to interact with the Calendar.


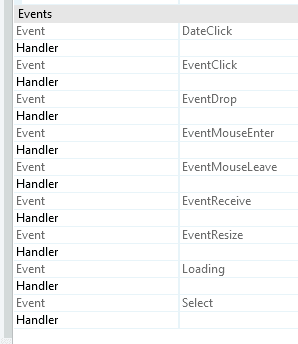
Another aspect of this component is how easily we can communicate and interact with it. We need a set of events triggered when the user interacts with the calendar and some client actions to execute specific calendar methods. Here’s the list:
- DateClick - Triggered when the user clicks on a date or a time slot.
- EventClick- Triggered when the user clicks an event.
- EventDrop - Triggered when dragging stops and the event has moved to a different day/time.
- EventMouseEnter - Triggered when the user mouses over an event.
- EventMouseLeave - Triggered when the user mouses out of an event.
- EventResize - Triggered when resizing stops and the event duration has changed.
- Loading - Triggered when an event or resource fetching starts/stops.
- Select - Triggered when a date/time selection is made.
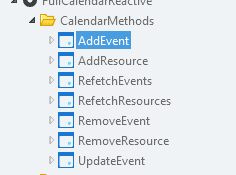
- AddEvent - Adds a new event on the calendar.
- AddResource - Adds a new resource on the calendar.
- UpdateEvent - Update the data in some existing event render on the calendar.
- RefetchEvents - Refetches events from all sources and re-renders them on the screen.
- RefetchResources - This causes the resource data to be fetched and freshly rerendered.
- RemoveEvent - Removes an event from the calendar.
- RemoveResource - Removes a resource from the calendar.
UpdateEvent - Update the data in some existing event render on the calendar.


We aimed to cover all the main functionalities and requirements necessary for any developer to develop, build, and customize a complete calendar. After this, the component is complete and ready to be shared and used.
How can you use it?
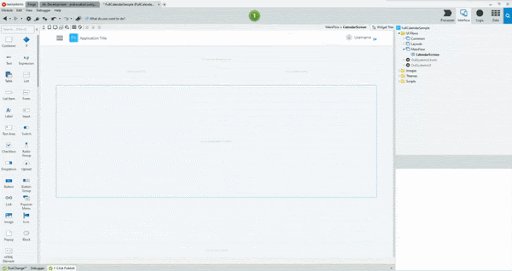
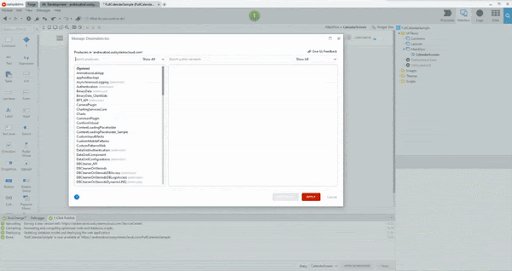
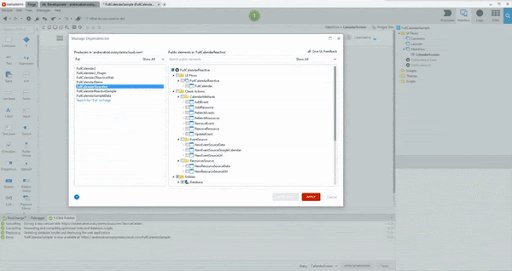
As with any other OutSystems component, the first step is to install the component from the Forge and reference it where it will be used. When it is referenced, we just need to search for it on the Widget Tool Search Bar for “FullCalendar” and drag it to the screen.
After these steps, it is easy to associate information to the Calendar. As an example, we’ll show a list of events developed by a Data Action. On the Input Parameter “Event Source” we just need to use the function NewEventSourceData() as a list of the type Event returned by the Data Action. One important note, on the Reactive Web Apps, since the information is loaded asynchronously, we shall have a condition that only loads the Calendar when the data is loaded.
As an alternative to this process, is to use NewEventSourceUrl() method. This method consists of associating one URL to the Calendar where it will retrieve information from the events. This process gives autonomy to the Calendar for it to fetch the information alone.

Lastly, we have AdvanceOptions where we can customize more advanced things based on the official documentation of the plugin.
Conclusion
Migrations/Conversions between Traditional and Reactive, a lot of times, can bring a lot of problems and make the transition difficult due to the paradigm change, Server-side to Client-side.
On this specific component, there were two, in my opinion, key factors to the success of the conversion. The first one is the marvelous work and development of the component available in Forge for Traditional Apps, which is the base of this component. The second one was the runtime of Reactive Web Apps (Client-side) because it allowed us to take more from the advantages of the platform.
Overall, I believe this component can provide most of the possibilities that the framework offers, while there is always room for improvement.