OutSystems UI is a single UI framework to create seamless experiences for web and mobile apps. With over 70 different UI patterns, this framework allows developers to build cohesive screens and style them, without much development time required. It is also fully responsive and easy to use since the patterns and screen templates are easily accessible by dragging and dropping from OutSystems Service Studio.
OutSystems UI allows you to create applications with great user experience and beautiful design at unbeatable speed. (OutSystems UI Website)
Most projects, however, require customization according to the client’s branding, and designers and front-end developers work together to create custom themes. By developing themes that extend the OutSystems UI framework, developers are able to quickly customize an entire website or application, without needing to develop each component individually.
The OutSystems UI stylesheet is a single CSS file, enclosed in the OutSystems UI application module, and all component styles are in this file. This module is locked, which means developers can’t change that original theme file, and the way to customize the theme is by creating CSS in another application theme that will override the original styles.
While the experience has improved in recent months, working on this theme file with a team of multiple Front-End developers could easily become a hassle. Resolving all merge conflicts that occur with each publish can be challenging.
This was one of the earliest issues we needed to solve. As a company specializing in front-end development for OutSystems, we often had multiple people working on large projects. This resulted in a lot of competition to be the first to publish, leaving others to deal with the merge conflicts.
Ok, that doesn’t solve anything. We needed to find a way to merge between versions smoothly.

First approach
As we are a company that is experienced in other programming languages and is used to working with Git repositories, we started by having the full CSS theme on our personal Git server, which allowed us to have two or more developers working on the same code, then generating the CSS and uploading it to the OutSystems platform.
By working with Git we were able to handle merge requests more easily, without the risk of losing code.
So, why not SASS/SCSS?
Since moving our workflow to Git, we were already working locally on the project, and then uploading it to OutSystems. This allowed us to rethink our process and improve our methodology by using SCSS, a CSS pre-processor, to generate the final CSS.
If you’ve never heard of a CSS pre-processor, it’s a tool that allows developers to make use of functions and variables in CSS. By using SASS/SCSS we can create functions to generate repeated classes with small changes, for example by using a loop.
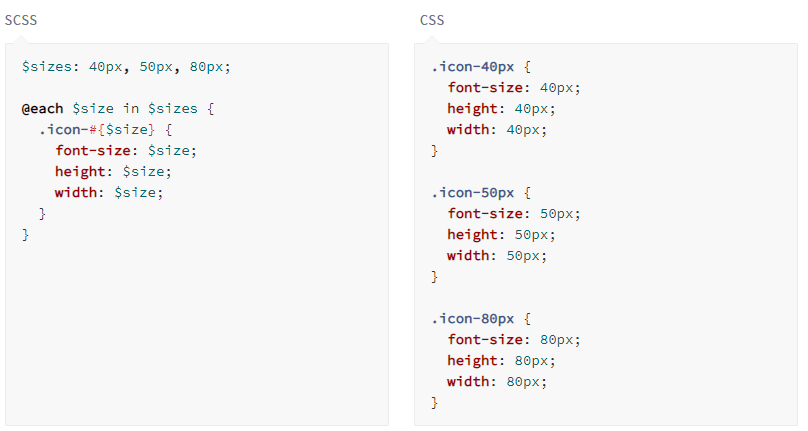
In the following example, you can see on the left the SCSS needed to create a loop for sizes, and on the right you can see the compiled CSS output:

As you can see, if we add more values to the $sizes array, more icon classes will be generated. This is a very simple example, but CSS pre-processors allow for much more complex functions.
Sass lets you use features that don't exist in CSS yet like variables, nesting, mixins, inheritance and other nifty goodies that make writing CSS fun again. (SASS Website)
By using SCSS our code-writing became much more efficient and only certain parts of code needed to be updated, therefore we could each be working on separate components and then generating the final CSS file and pasting it on the platform after completing the features we were developing.
OutSystems UI
This was one of the reasons why we also decided to convert the entire OutSystems UI CSS to a SCSS project so that in larger projects we could use the styles directly in our projects, without needing to be depending on the original theme.
Although this is not recommended, since we will lose the CSS updates from OutSystems UI, in these larger projects with a lot of customizations, it’s easier to handle and we can still check and maintain our entire projects on each new release of OutSystems UI.
We ended up doing this for both OutSystems UI (Reactive) and OutSystems UI Web, creating what we called the OutSystems UI Theme Generators. After using it for some time, we decided to publish this SCSS projects as open-source, so any developer can use it and maybe it will help other Front-End developers to get their themes quickly too and maybe start creating an open-source Front-End community.
With this, we would like to invite other OutSystems teams to use this project on their workflow, and to contribute and improve it as a collaborative tool. And if you already are using it, please make sure to let us know and send your feedback! We can’t wait to hear it!
So, how can you use it?
You can just clone the project on GitHub (or if you want it faster just use the npm install outsystems-ui-scss command) and then you just need to run the gulp command in the project’s directory to compile your SCSS into CSS.
Afterwards, perform the changes to the necessary files and run gulp again, the main CSS file will be updated and you can then paste the generated code into the OutSystems platform.
If you want you can even add other browser extensions to complement your workflow, like CSS Inject, LiveReload or Requestly, so you don’t need to publish in OutSystems so many times for style changes.

Ok, you’re right, that is something for another topic. In the meantime feel free to check out these Theme Generators or some of our other free tools and components.
If you need help in developing front-end for any type of OutSystems projects, feel free to contact us. Cover photo by Maik Jonietz on Unsplash