OutSystems has been evolving tremendously from its early versions to the present day. With the introduction of Version 10, OutSystems brought native mobile development capabilities to its platform. Later, in Version 11, they introduced Reactive web apps. Both versions brought significant changes, particularly in the front-end development aspect. OutSystems started using ReactJS as a JavaScript framework, enabling OutSystems applications to leverage modern development patterns such as Progressive Web Apps. This allows developers to create faster and smoother applications. More recently, OutSystems released a new version called OutSystems Developer Cloud (ODC). This cloud-native platform was designed with scalability and fast deployment in mind, catering to the evolving needs of businesses.

All of this evolution is great. OutSystems has empowered clients to access state-of-the-art technologies and focus on their core business objectives. However, for large OutSystems factories that developed most of their applications before Reactive Web Apps and OutSystems Developer Cloud (ODC), transitioning to the newer versions poses challenges. Most of the code is not compatible between versions, and the migration requires extensive code refactoring, resulting in significant costs associated with the migration.

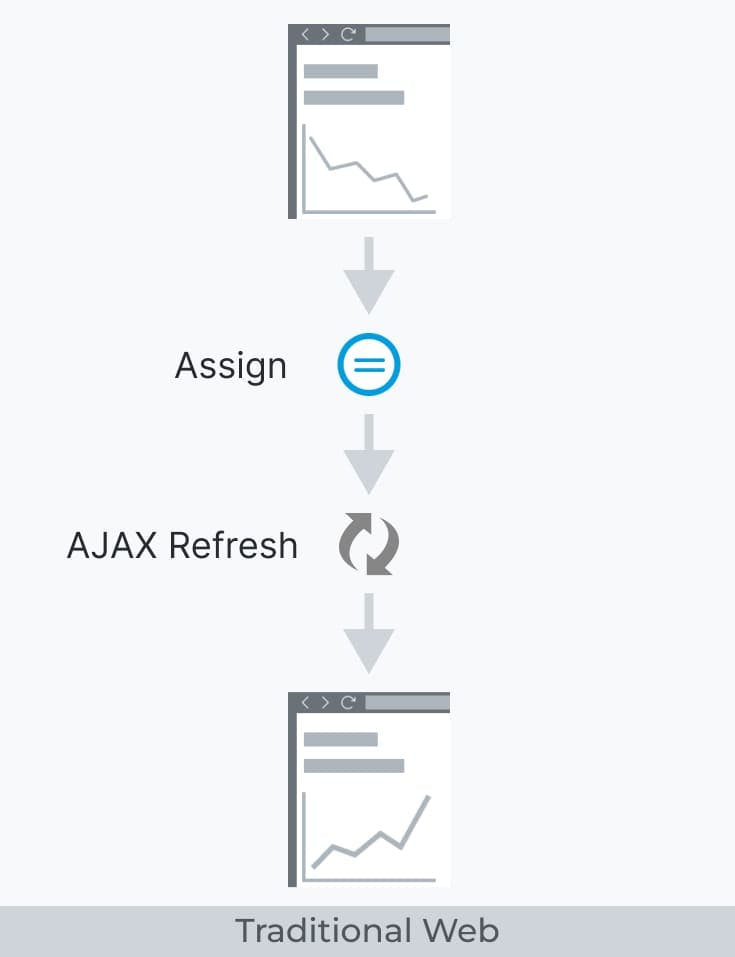
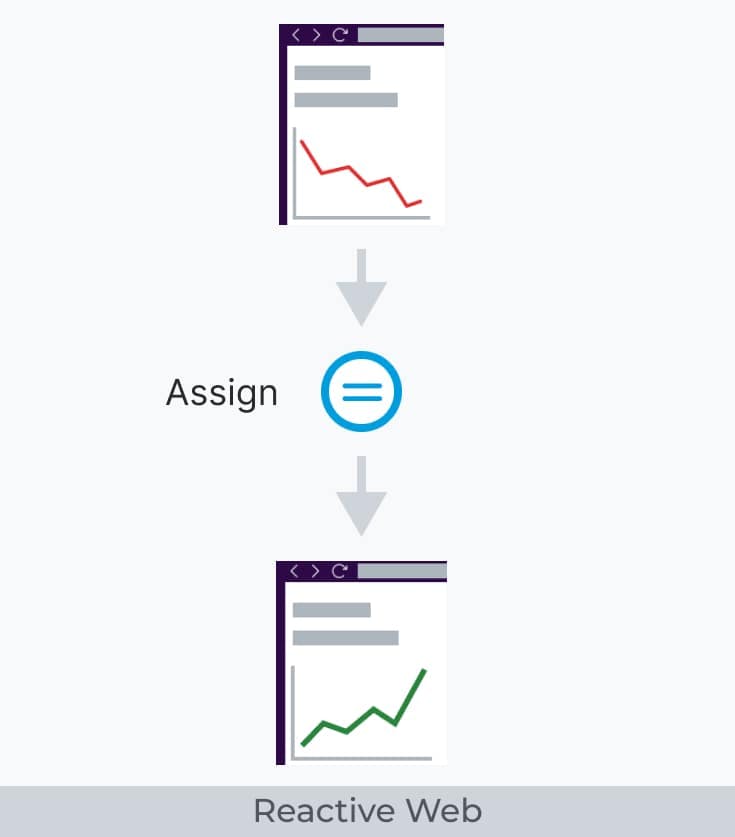
Considering that old OutSystems clients initially developed their applications using the Traditional Web platform, and the new versions of OutSystems bring numerous benefits but also incur a substantial migration cost. Should these companies consider migrating their old applications?
As you might expect, the answer is not straightforward. However, here are some essential questions you should consider that will help you make an informed decision:
- Are you still in the early stages of your development roadmap, or do your applications still require additional functionalities?
- Does your application, or certain parts of it, need to be refactored for improvement?
- Can the new functionalities in the latest OutSystems versions address any challenges you've faced with Traditional Web?
If your answers to these questions are mostly positive, then we strongly recommend considering the migration. On the other hand, if your answers are mostly negative, it's worth contemplating developing new apps or features in the Reactive version or OutSystems Developer Cloud to avoid accumulating technical debt.
More than a migration, we're talking about a leap forward in user experience, efficiency and performance.
Still unsure about starting the migration or developing new features on Reactive Web / ODC? Here are some compelling advantages to consider:
- Improved user experience with interactive and responsive interfaces.
- Enhanced performance and scalability thanks to single-page architecture and client-side caching.
- Component reusability, facilitating efficient development and consistent user experiences.
- Seamless integration with existing systems, APIs, and databases.
- Future-proofing your applications by aligning with modern web development trends and technologies.
By carefully weighing these factors, you can make an informed decision about whether to embark on the migration journey and leverage the benefits offered by the latest OutSystems versions.

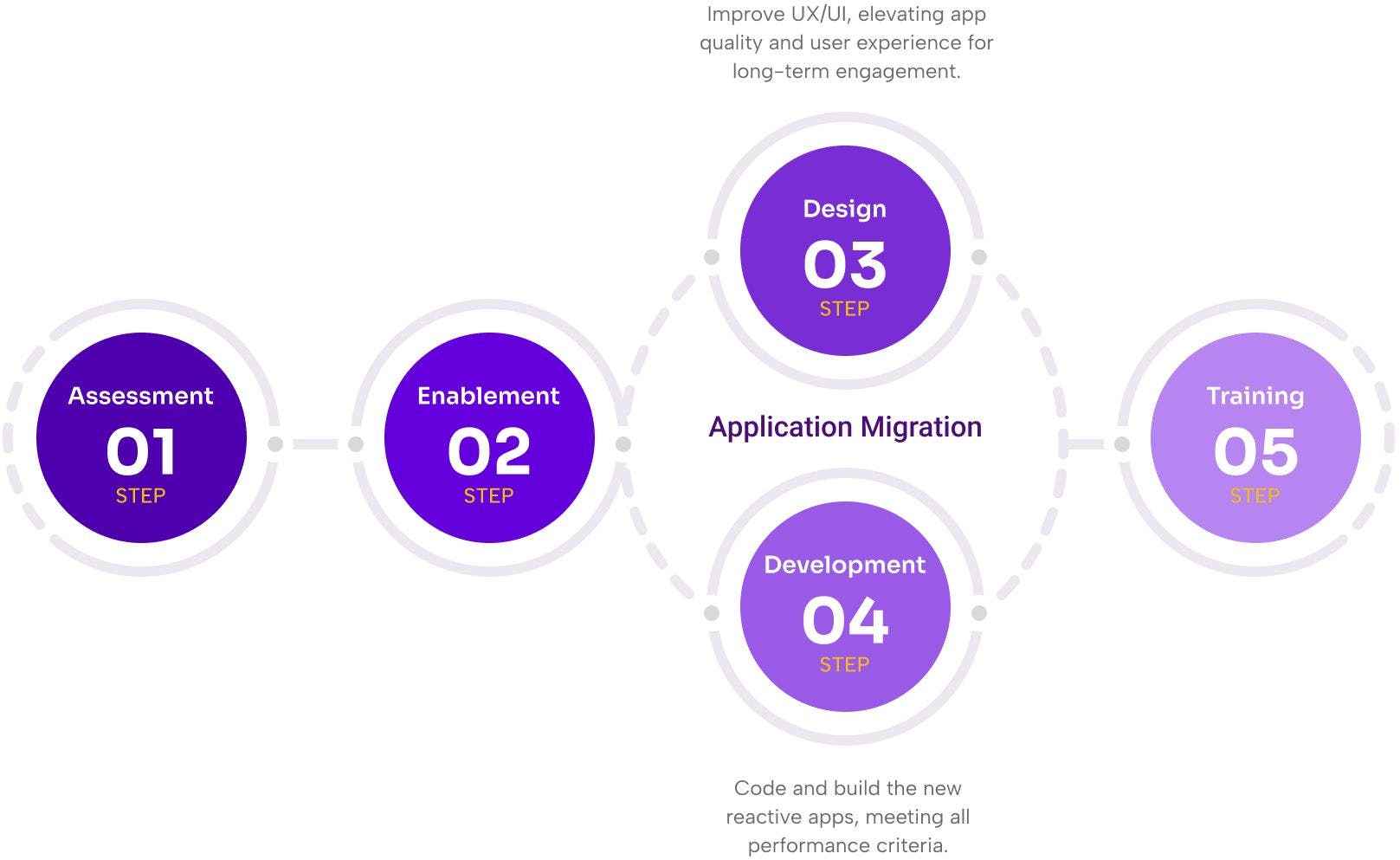
Let’s take a closer look at the process...
Enablement by establishing a New User Interface
First of all, we need to stop developing new features in OutSystems Traditional Web. To make this possible, and because UI components are not compatible between both versions, it is necessary to create your application UI in the Reactive version assuring that all necessary components, layouts, and themes are available. However, the process talked above may take its time, depending on the size of the application(s) at hand, one way we have of accelerating this process is to take advantage of our Rocket UI framework.
Rocket UI is a UI framework that extends the OutSystems UI offering a wide array of layouts, complex components, theme variations and many more... With the added advantage of pre-built documentation and a user-friendly back-office application, managing documentation updates and component lifecycle becomes seamless, thereby accelerating the creation of a robust and dynamic Design System. By blending OutSystems UI and Rocket UI, we streamline the creation of the new theme.
Think of the migration as a catalyst for transformation, elevating your apps from good to great.
With Rocket UI, we lay the foundations for a smooth, future-proof transition that saves time and enriches the user experience.
As we craft the new UI, we also improve the existing theme by conducting a comprehensive audit of all existing components to ensure seamless consistency.
To make sure that users can move between the old and new pages easily, without noticing any big differences in the look and feel, we also do small theme tweaks to the old one. To achieve this smooth switch we use the Single Sign-On integration feature. This feature allows a signed user to travel between a traditional web page and a reactive web one seamlessly.
The Migration Begins
Once we have the theme ready in the Reactive version, the engineering team can start rolling out new features, effectively stopping the accumulation of technical debt.
The migration process is executed in parallel with the development of new features. This means that the transition can take place gradually, allowing you to keep releasing fresh features without interruption.
The Conclusion
By adopting this approach, you are able to gradually transition to Reactive over time, without needing to hit the pause button on the entire engineering team's output. This means the company can continue its work, seamlessly and efficiently, during the migration period.
Curious about a real-world example? Dive into the Wodify Case Study. Learn how challenges turned into opportunities, boosting user experience and operational efficiency. Read it now!