Introduction
Web development is an ever-evolving field, and React JS consistently remains at the forefront of this innovation. As we delve deeper into 2024, we are excited to showcase an array of innovative ideas and unexpected opportunities emerging within the React ecosystem. This article highlights these key trends, providing a snapshot of the cutting-edge developments that are shaping the future of web applications. While this overview will give you a starting point for exploration, deeper research may be required to fully leverage these advancements in your projects.
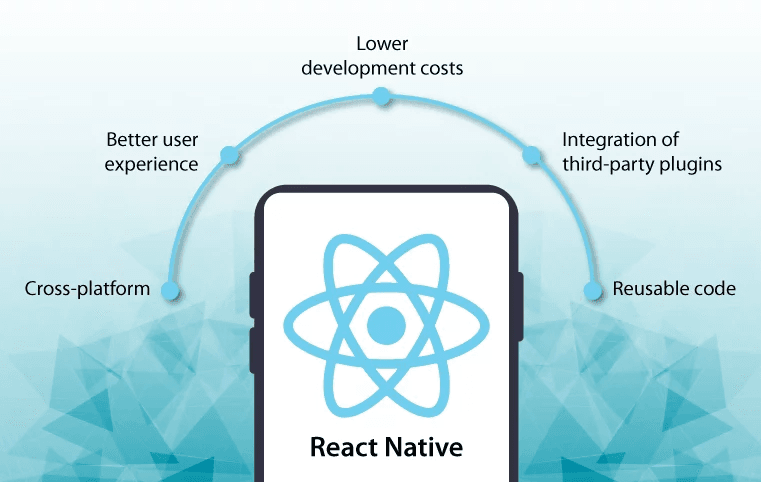
Continued Growth of React Native
React Native has gained immense popularity as a framework that allows sharing a codebase between web and mobile platforms. With the increasing demand for cross-platform solutions, we can expect further growth in React Native adoption in 2024. This trend will allow developers to build and maintain applications more efficiently while providing a consistent user experience across devices.

React Server Components (RSC) Steal the Show
RSC is the new game-changer. These server-side components boost SEO and page load speeds by allowing React components to render on the server. Frameworks like Next.js are making RSCs readily available - expect them to become the go-to choice for many React developers this year.
Serverless and React: A Match Made in Cloud Heaven
Serverless architectures have become popular due to their scalability and cost-efficiency. React applications can leverage serverless functions to offload backend tasks, freeing developers to focus on the front-end. We can expect even deeper integration between React and serverless technologies this year.
State Management: Rethinking the Approach
Redux may soon face competition from newer state management libraries. Libraries like Recoil, Zustand, and Jotai offer a simpler, lighter approach for modern React applications. Their growing popularity is likely to continue in 2024.
Enhancements in Component Libraries
React's component library ecosystem is evolving, offering an even more extensive collection of reusable UI components for their projects. In 2024, we can expect new and improved libraries, such as HeadlessUI, Chakra UI, Material-UI and Ant Design, to provide even more advanced features, better customization options, and enhanced performance.

Performance: Always a Top Priority
Performance remains paramount in web development, and React is no exception. As features like Concurrent Mode become more widely adopted, developers will have even more powerful tools to optimize their React applications for speed and responsiveness in 2024.
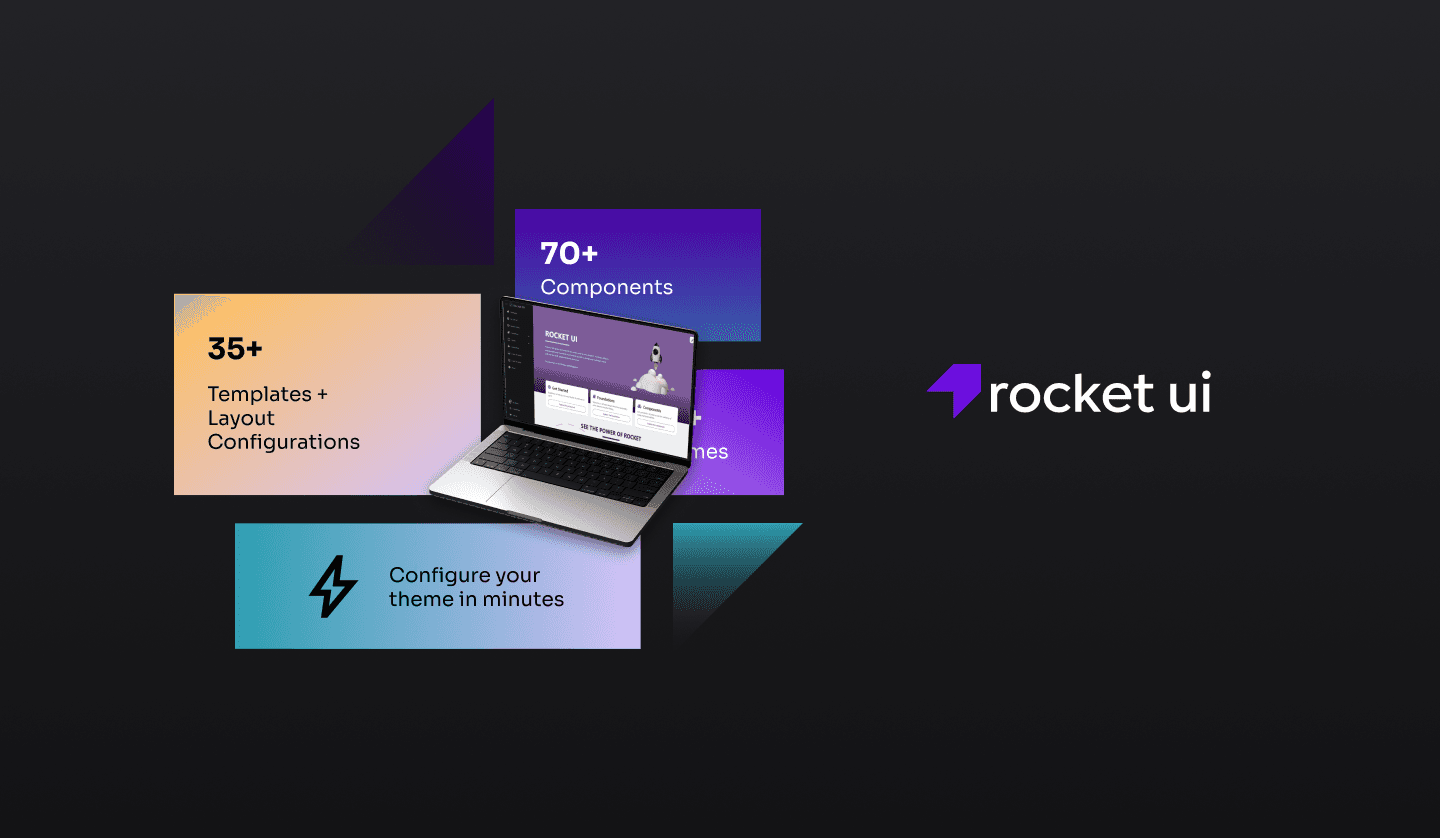
Rocket UI: A new approach from Mediaweb
As a web company with 18 years of experience and countless projects under our belt, we are excited to announce that we are bringing Rocket UI to the React community. Originally developed as an extension of OutSystems UI, Rocket UI has evolved alongside the web. This evolution reflects in our decision to adapt and expand our framework to include React, broadening our ecosystem and providing our clients with versatile, technology-agnostic visual solutions. Our new layouts, templates, and components are designed to accelerate app development and ensure exceptional quality.

Conclusion
The future of React looks incredibly promising. By embracing these trends, developers are well-placed to build high-performance, scalable, and captivating web applications that elevate user experiences. At Mediaweb, we are keeping a close eye on these developments and believe it's crucial for you to do the same. Stay connected with us for further explorations of these exciting topics and get ready to propel your React development skills to new heights in 2024!