A new beta version of Strapi was just released and this headless CMS is getting more interesting with every release. If you’ve never heard of a headless CMS, it’s a content management system detached from the front-end unlike other CMSs, such as WordPress or Joomla, where the front and back-office are hosted and built together.
So, when should you opt for a headless CMS?
A headless CMS may be the best option for you if you’re developing a multi-platform product that needs to share the same CMS. Strapi automatically generates the API to be used across multiple platforms and projects, it’s scalable and open source. Since the front-end is independent from the CMS, there’s total freedom when it comes to choosing the front-end technology, from a web javascript framework to a native mobile app, the possibilities are endless.
This is one of the biggest advantages of using a headless CMS. By having the presentation layer (front-end) and the CMS separate you can easily change the front-end framework without needing to make changes to the back-end, even if your product is already live. This will also allow new versions of your product to be released quicker, since you don’t need to upgrade the entire project. By separating content creation from the presentation layer, there’s also no need for content managers to wait for the new version to be released to continue working on the content.
According to Strapi, another big advantage is security because a database is not needed and there’s no data storage point to be attacked. It is also self-hosted and GDPR compliant.
What’s new with this release?
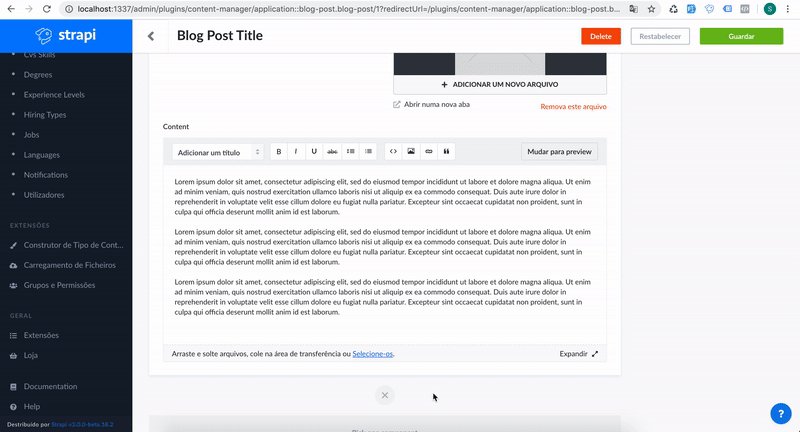
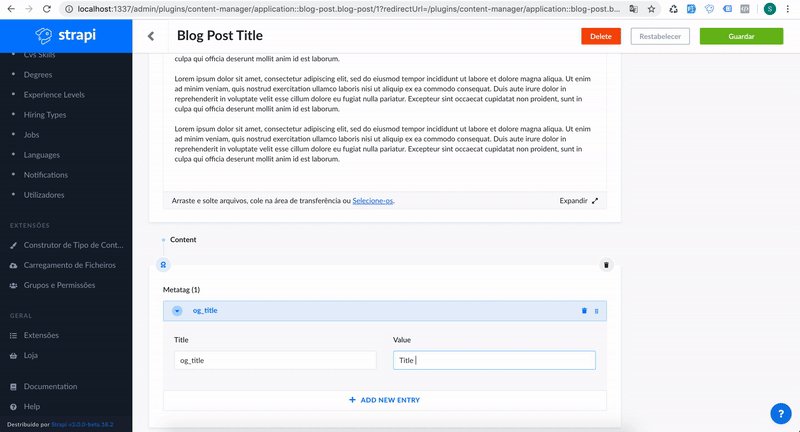
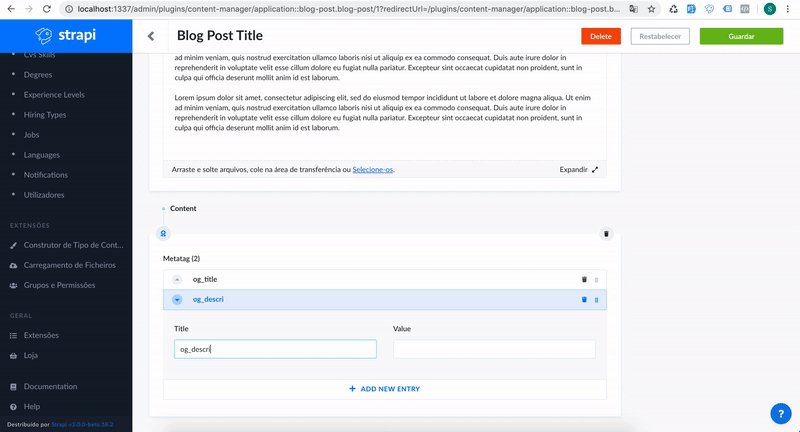
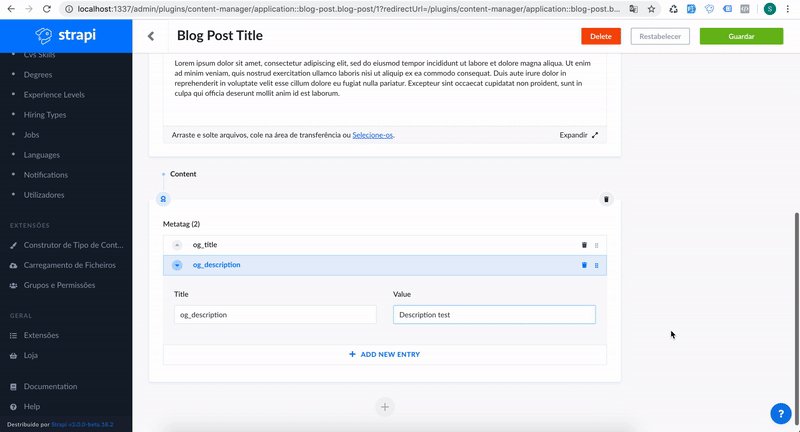
The most appealing aspect of this release is the new Dynamic Zones feature, where you can add Components, a new data structure that allows the creation of nested fields and is reusable across multiple content types. With Dynamic Zones you can add as many components as you want and then reorder them however you see fit. In Strapi’s example, it’s shown how we can apply this in the creation of a blog post, specifically how we can use this feature to add sliders, meta tags or quotes, which can be very handy if your project requires a blog or a news feed.

Final thoughts
Strapi is still in beta, but we’ve been playing around with this framework and it seems to be evolving quickly, with inputs from many contributors. We used a previous release on our real-time webapp demo and there were still some limitations, but testing this new release we can see some major improvements and this certainly won’t end here. With these new Dynamic Zones, it will be possible to create more complex content types, closer to what Wordpress-like CMS users are used to.
There are scenarios where this type of CMS may be preferable to Laravel CMS, so it depends on the project’s needs.
Want to know more about Headless CMSs? Drop us a line!
Cover photo by Glenn Carstens-Peters on Usplash