What it is?
(Digital) Accessibility focuses on creating digital content and applications that can be used by a greater number of people, regardless of their disabilities.
“Over a billion people have some form of disability. This is about 15% of the world’s population.” World Health Organization
Who benefits?
Although accessibility primarily focuses on assessing the needs of people with disabilities, it can also help bridge the gap in providing access to digital platforms more uniformly to a wider audience.
“2.2 billion people around the world, about 29% of the world’s population, have a vision impairment.” World Health Organization
People using mobile phones, smartwatches, smart TVs, devices with small screens, or different input modes will find it easier to access your website or app. Additionally, people with 'temporary disabilities' such as a broken bone, situational limitations like being under bright sunlight, and those using slow or expensive bandwidth will also benefit from accessible websites and apps.
“Accessibility is about making things work for everyone.” wiki.mozilla.org
The Aging User
Accessibility will also improve the experience of aging users. As the world becomes more digitalized, and public internet use becomes more integrated into our day-to-day lives, we see an increase in older generations using the web.
With age, various capacities like vision, physical ability, hearing, and cognitive ability start decreasing. This means that a lot of websites, apps, and other digital platforms can become challenging for a population that was previously accustomed and has to rely on them for most of their daily tasks.
How to Improve Accessibility
We compiled some of the most essential tips for accessibility to potentially improve the overall user experience.
Subtitles & Transcriptions

- Subtitles & Transcriptions are important for multimedia content like videos and audio.
- Provide an alternative text for all images, charts, graphs, and maps.

Content
- Use plain language and avoid figures of speech, idioms, and complicated metaphors.

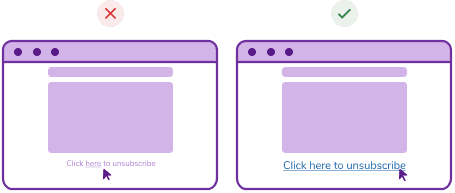
- Make links that are visible, recognizable, and have an appropriate target size.

Feedback Selection
- Focus on buttons and widgets, and ensure there is a visible focus style for interactive elements that are navigated to via keyboard input. This way, it’s clear where they lead, without relying on visual context.

- On very long busy pages, consider a 'skip to content' link that is visible when focused.

- Visual controls, such as sliders, progress bars, or star ratings, must be accessible by conveying their current value through screen readers.

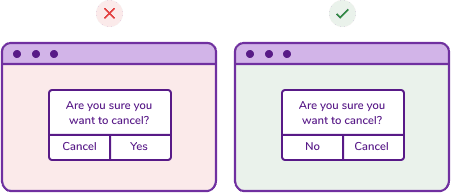
- Make your button copy descriptive.

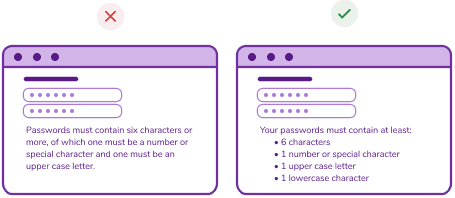
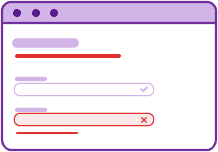
- Announce completion, success, and errors.

To announce something make sure to add icons or illustrations plus color to your descriptions
- On a form, when the pages reload to display a feedback message (informative, success, error, etc.), ensure they appear at the top. This way, when the page reloads, users will be able to know what went well or immediately assess what failed and correct it efficiently.

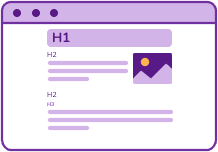
Structure
Predictable layout, clear hierarchy and scalable.
- By using heading elements, the screen reader can introduce the user to the hierarchy level of the content. This hierarchy must be clear and predictable. Emphasize important sections of the text.

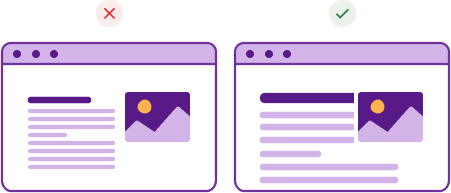
- To break up sections and focus on content, use empty space on the page. Too much content can overwhelm and confuse users.
Navigation input
- Voice Control - Allow for voice control input, as some users cannot use a keyboard or mouse. Some users rely on voice controls to navigate the web.

- Keyboard - Ensure the accessibility of the website through keyboard navigation. Keyboard access must not be disabled or create dead ends, as users can get stuck while navigating with the keyboard.

Adjustable features
- Prepare your website to be scalable through system and browser settings. Ensure nothing disappears or gets cut off by another element onscreen.

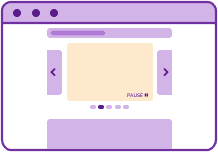
- Provide appropriate media content controls for elements like videos and carousels. Allow all media to be paused.

Colours & Contrast
- Minimum Text Size - WCAG 2.0 suggests using text no smaller than 16pt.

- Information can’t rely exclusively on color to convey an idea. Also use patterns, icons, copy, or something else to display it.
- Make sure that error, warning, and success states are not only communicated by color.
Bonus Hints
- Understand how a screen reader works. Try, for example, VoiceOver or Chormevox.
- Third-party content must also be checked for accessibility. PDFs tend to be inaccessible. If you use one, make sure it is accessible, or provide an accessible alternative. Sensitize your team to these topics.
- Include personas with disabilities and their user journeys. Provide descriptions of assistive technology, disability, and pain points.
- Test with real users with disabilities. Testing with one visually impaired user will allow you to find around 80% of accessibility problems.

Some Resources
More on WCAG
History of the WCAG guidelines
More helpful tools:
Sources
Designing for accessibility is not that hard
7 Things Every Designer Needs to Know about Accessibility
World Health Organization on Disability and Health
World Health Organization’s Report on Vision
Web Accessibility Laws & Policies
W3C on How People with Disabilities Use the Web
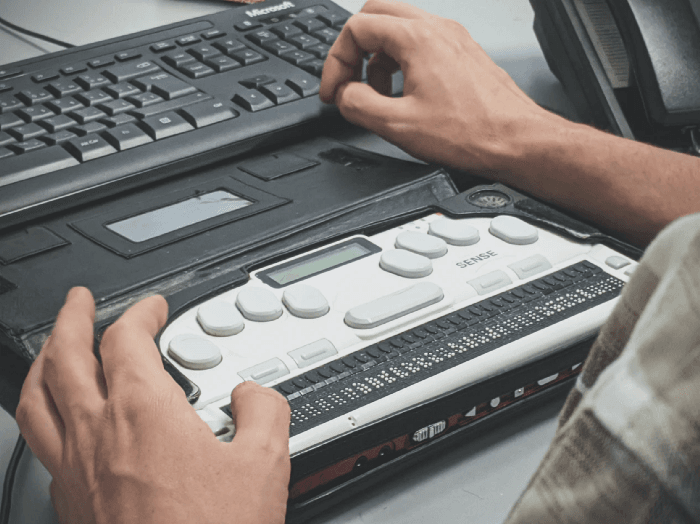
Cover photo by Daniel Ali on Unsplash