In 2020, most websites and apps now update in real-time, eliminating the need for users to manually refresh the page. Social media and news websites automatically display new posts while browsing, enhancing user experience and encouraging prolonged website engagement.
Real-time updates are particularly beneficial in web apps, which typically involve user interaction and collaborative work, minimizing information overlap.
Lately, we’ve been exploring sockets and how we can improve the user experience of our products by making them update in real-time for all users.
We utilize Socket.io, a JavaScript framework employed by Microsoft Office and Trello, enabling us to incorporate real-time functionalities into various projects, including our Laravel CMS and other Headless CMS projects.
Socket.IO enables real-time, bidirectional and event-based communication. It works on every platform, browser or device, focusing equally on reliability and speed. - From socket.io

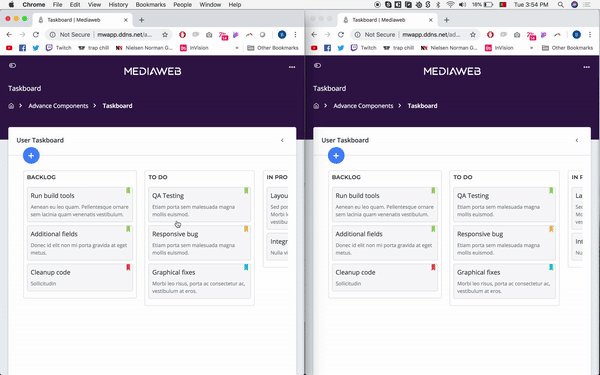
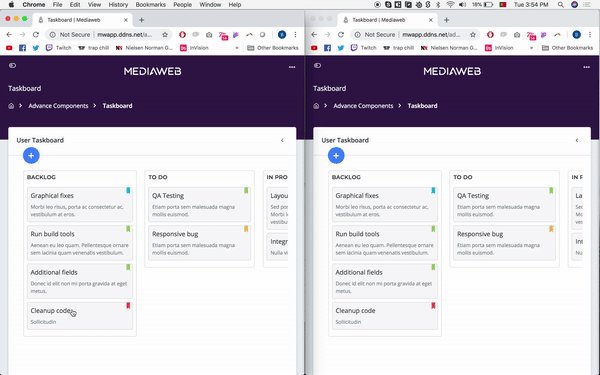
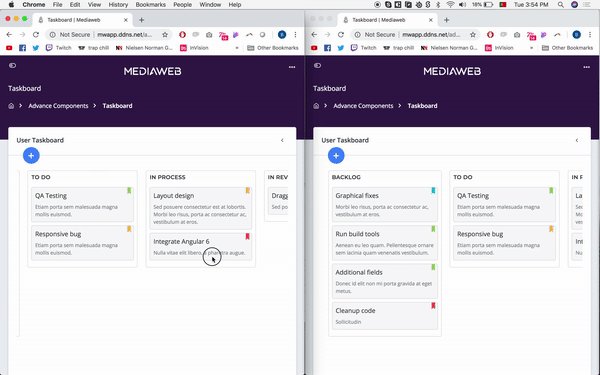
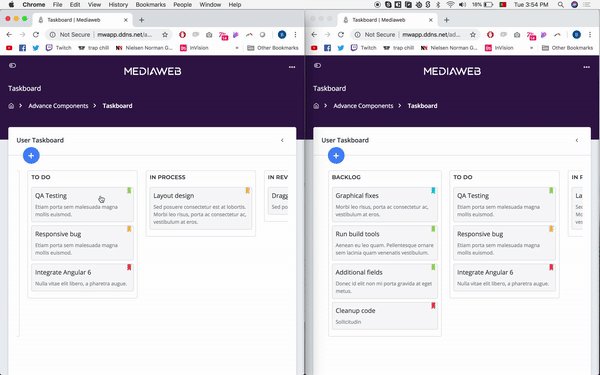
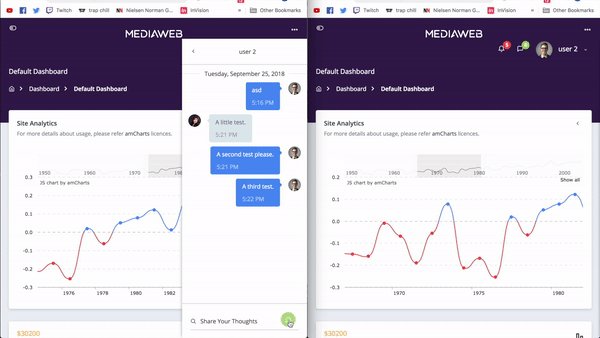
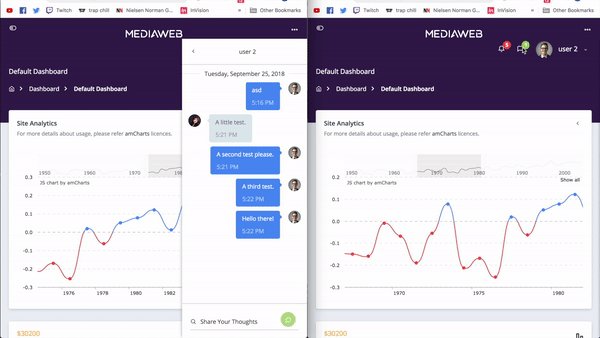
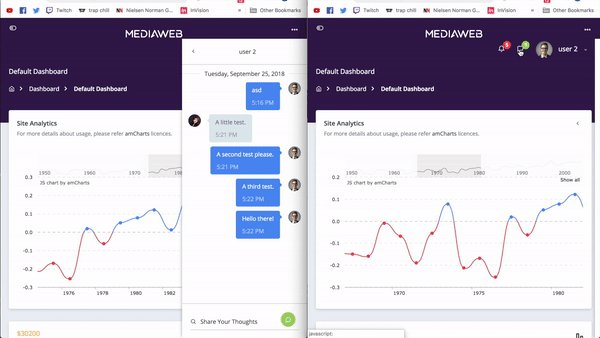
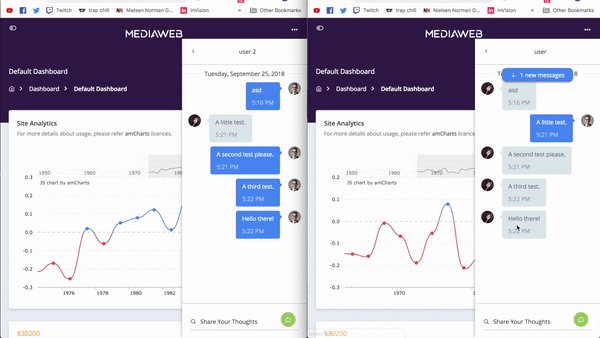
In this demo, you can observe a real-time update of a task board, where an event triggered in one browser window immediately reflects changes in the second browser window. This demo project was built using Angular and Strapi, a NodeJS headless CMS we’ve used for API-driven projects.
We’ve explored sockets in different sections of this demo app, such as user management, updating events on a table or calendar and a private chat between users.

User chats typically exemplify the real-time functionality of sockets. Before sockets we would use ajax polling on the client-side, creating continuous requests to the server to check for updates. This approach has several disadvantages, such as delays - depending on the interval set - and many unnecessary requests.
By using sockets, we move event handling to the server-side and the client only needs to fetch data when an event is triggered.
Another way we’ve been using sockets was in one of our recent client projects in which we used Mediagest, our Laravel CMS. This project required real-time in order to update bids on the website, as well as show instant notifications to the user. To achieve this we created a simple NodeJS app as a SocketIO server and created the endpoints we needed.
We initially considered using Pusher to handle the broadcast of events from Laravel back-end, since Laravel comes with Pusher enabled, but Pusher is a paid service and we found that SocketIO worked just as well for our project and was free and open-source.
We employed Laravel Events to post to the SocketIO app whenever an event needed scheduling. In our NodeJS app, we added the different endpoints for each type of event and we then could either send the event to all clients or to a specific client. For this project, we also needed to integrate the server app with express-session in order to handle user sessions.
Sockets were especially useful to display instant toast notifications, which are used across the entire website and not dependent on a single view and can be triggered by multiple event types.

Real-time functionality is here to stay, and we're excited to incorporate it into more projects—yours could be next! Contact us to know more about how we can help you with your real-time app.
Cover photo by Christina @ wocintechchat.com on Unsplash