
A faster way of doing digital journalism.
Público's Backoffice is a productivity platform for the company to simplify its flow of news entry to the public. Users can now create news, articles and more in a simple and faster way, making a breeze working from one day to the other.
We were in charge of defining Público's backoffice experience, optimize their platform and simplify content creation flows in the complex environment that is News.

When designing products as complex and extensive as Público's Backoffice some times we have to go old-school at the start. Using techniques like mind mapping, paper sketching and quick iterations with the client we try to be wrong fast to be right quicker. From this we start creating the required pages using Outsystem's SILK UI framework to help speed up implementation while ensuring the usage of UX and UI good practices.
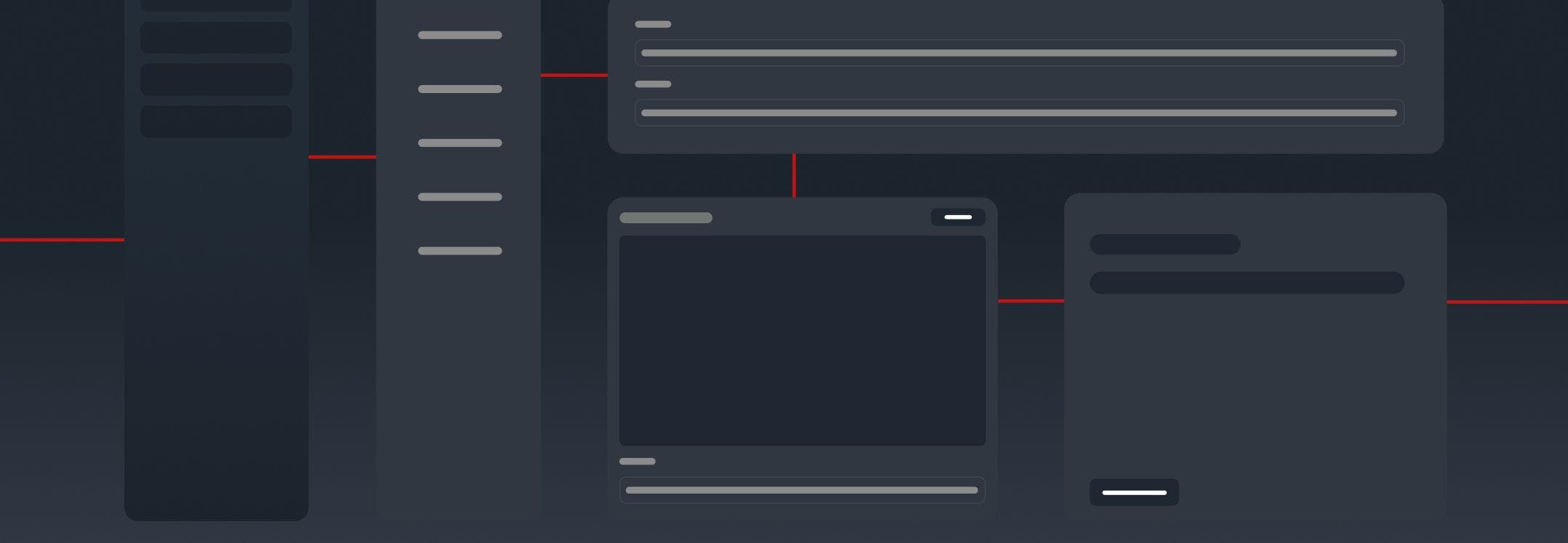
1. Research & Wireframe
We start off by wireframing the main screens for the flow of the app. This phase is specially important to validate the main functionalities on the screen rather than looking at graphic visuals that might only serve as distraction.
HIGHLIGHTS
- Focus on Functionality
- Validation of Features
- Early Feedback Incorporation
- Flexibility for Changes

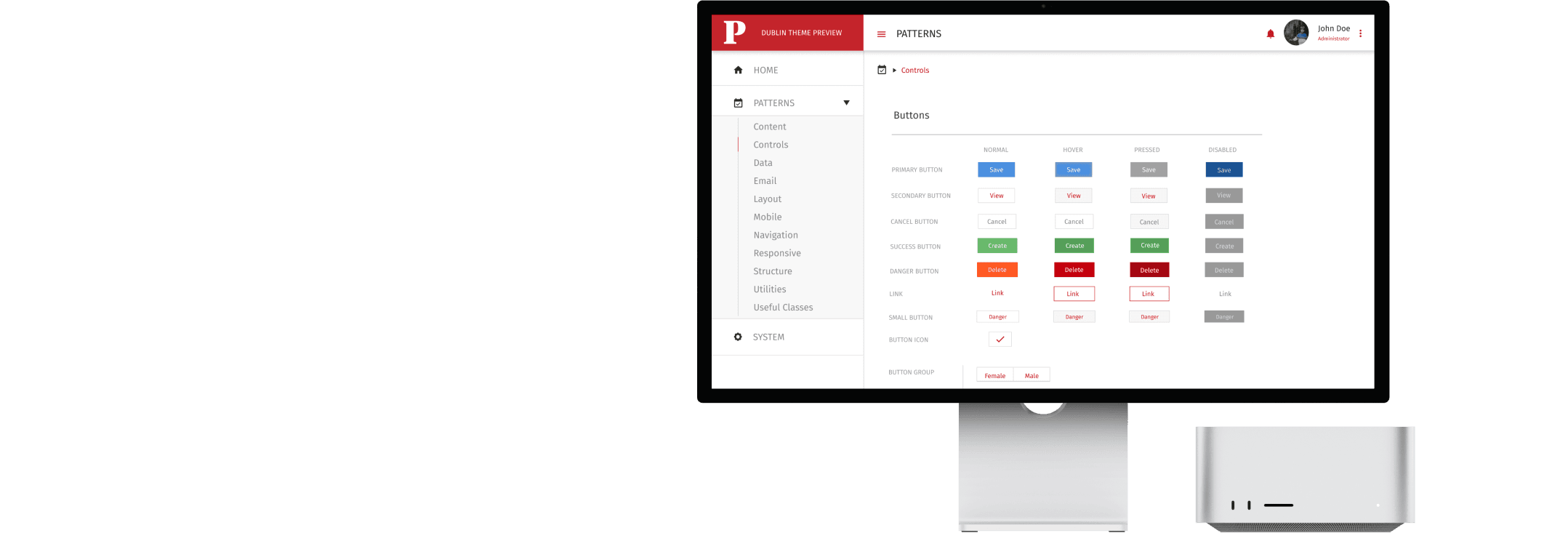
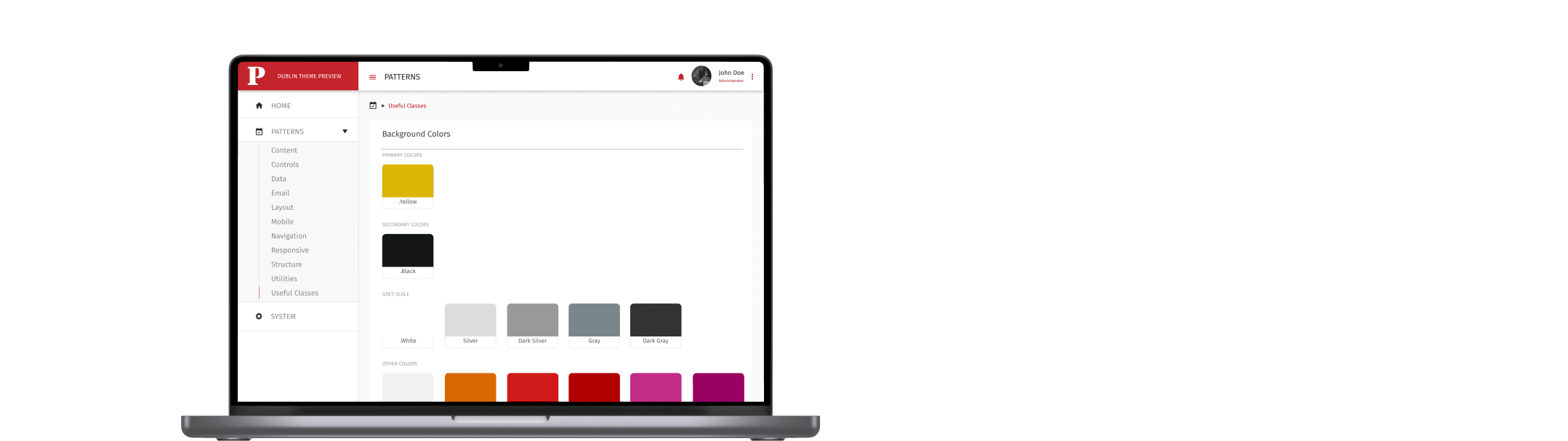
2. Styleguide
So we set about creating the application's styleguide, in which we used Outsystem's SILK UI framework to help speed up implementation while ensuring the usage of UX and UI good practices with the following steps:
- Define Your Design Principles
- Gather Existing Resources
- Establish Design Tokens
- Develop UI Components
- Document Patterns and Usage Guidelines
- Build the Style Guide in OutSystems



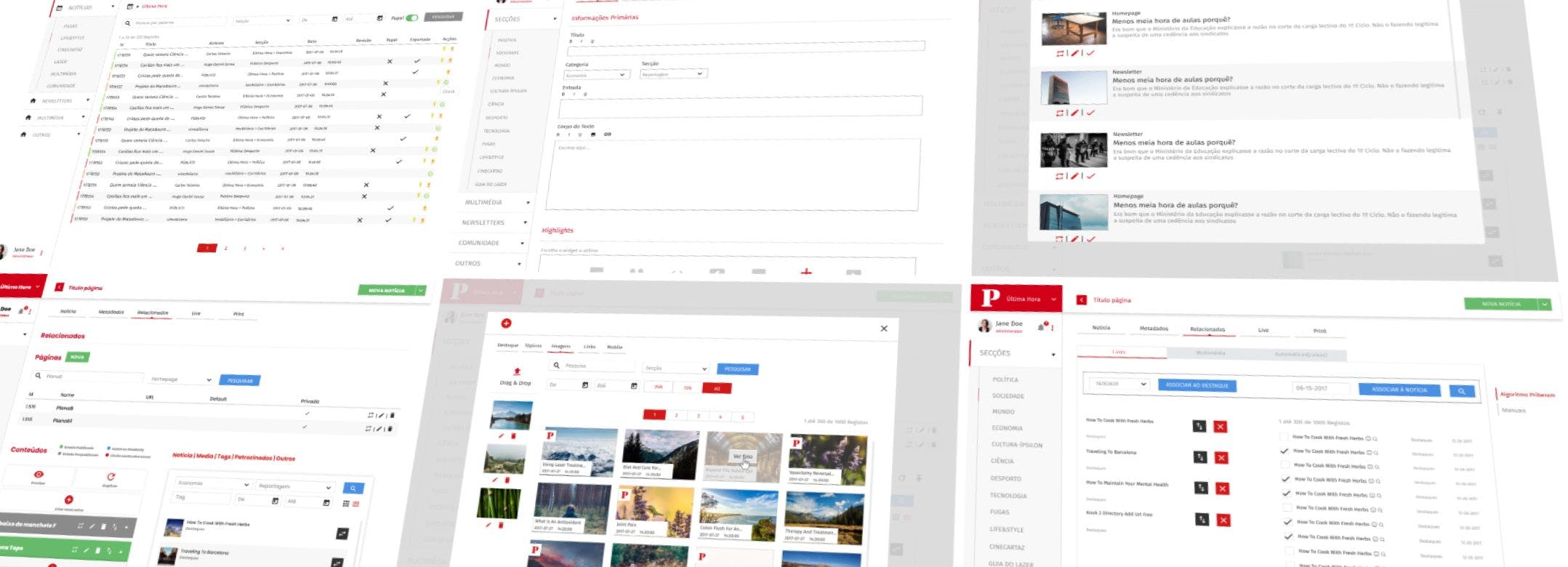
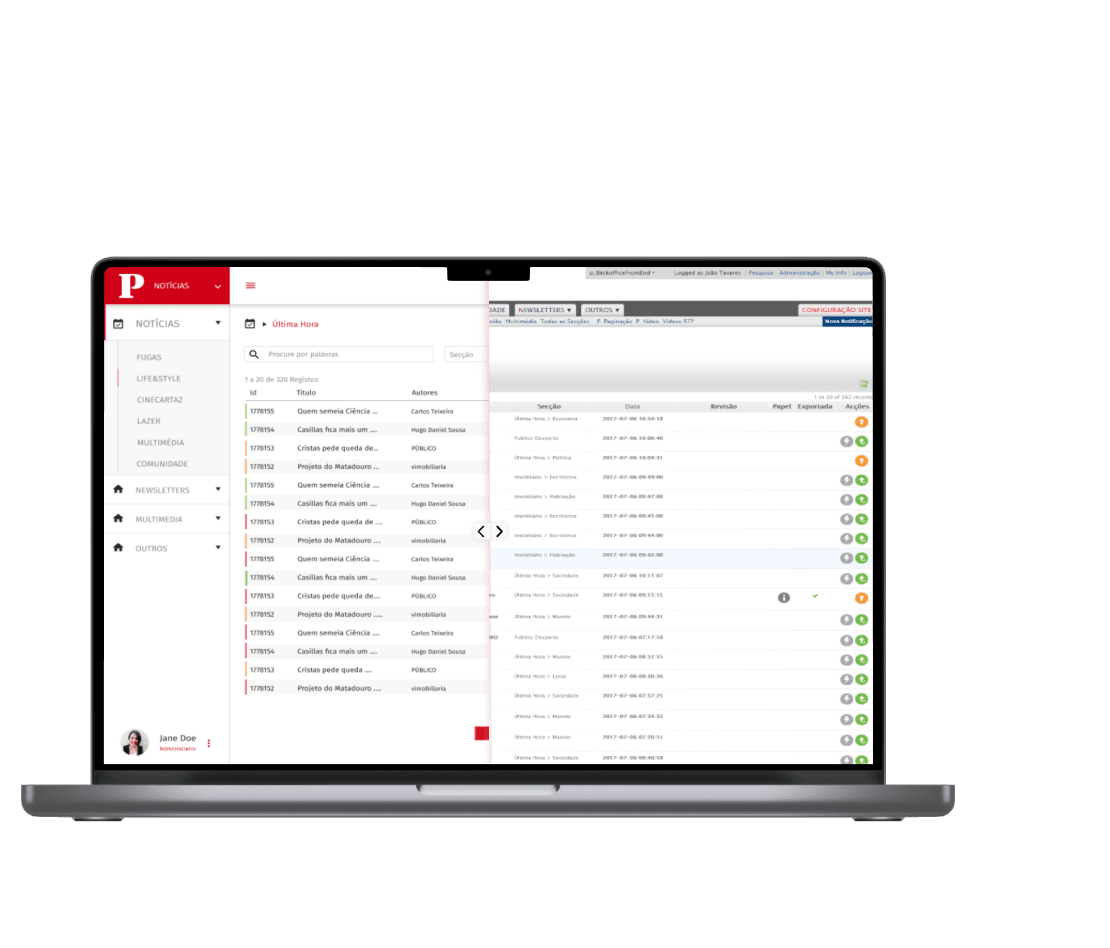
The final user interface of our chemical procurement platform is designed for clarity and ease of use, featuring a clean, modern look with intuitive navigation. It includes a dashboard for quick status updates, interactive elements for precise parameter settings, and visual guides to assist in the request process. Color coding and visual indicators help track progress, and the responsive design ensures functionality across all devices. Overall, the interface combines practicality with appealing aesthetics, adhering to the latest user experience standards.