
Streamlining Chemical Procurement with Innovative Platform Solutions
The project focused on transforming the chemical procurement process through the introduction of a unified digital platform. Aimed at streamlining the complex system of requesting and tracking chemical compounds, this initiative tackled the inefficiencies and inaccuracies plaguing the conventional methods. The goal was to boost efficiency, minimize errors, and overhaul both supplier interactions and internal processes, setting a new efficiency benchmark in the chemical industry's procurement practices.

In developing the chemical procurement platform, we combined traditional techniques like mind mapping and paper sketching with quick stakeholder feedback to rapidly iterate and refine our approach. This foundation enabled us to efficiently build out the platform's features, utilizing agile development principles to ensure flexibility and adherence to UX/UI best practices. This strategy allowed us to effectively tackle the project's complexity, leading to a user-friendly and efficient procurement solution.
1. Research and Exploration
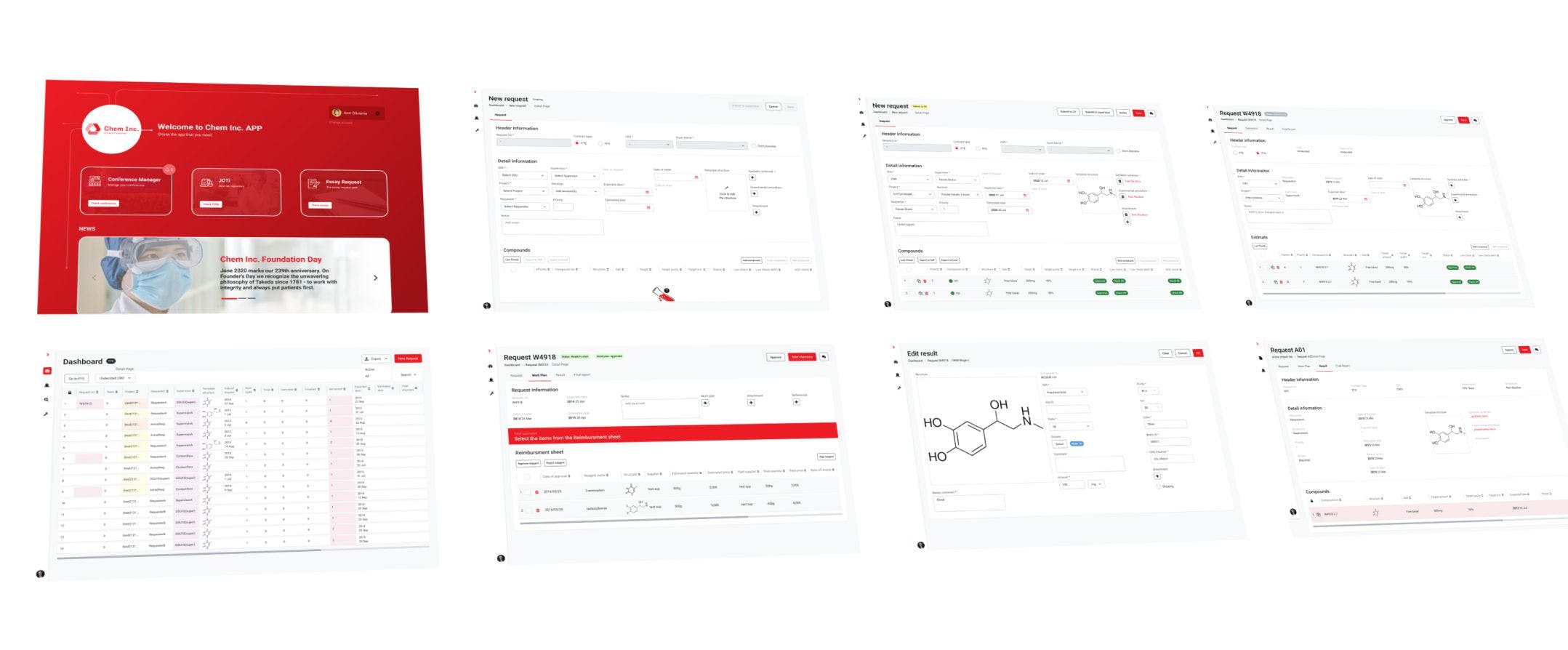
Through analysis of the existing screens, project requirements, the exploration, and design stage were initiated.
HIGHLIGHTS
- Focus on Functionality
- Validation of Features
- Early Feedback Incorporation
- Flexibility for Changes

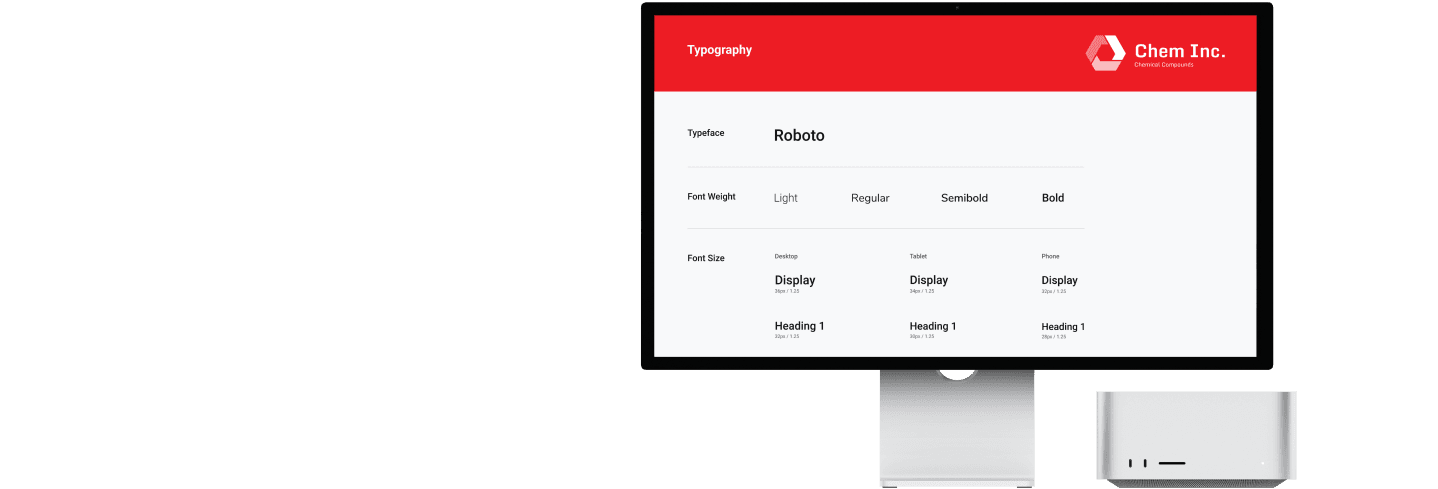
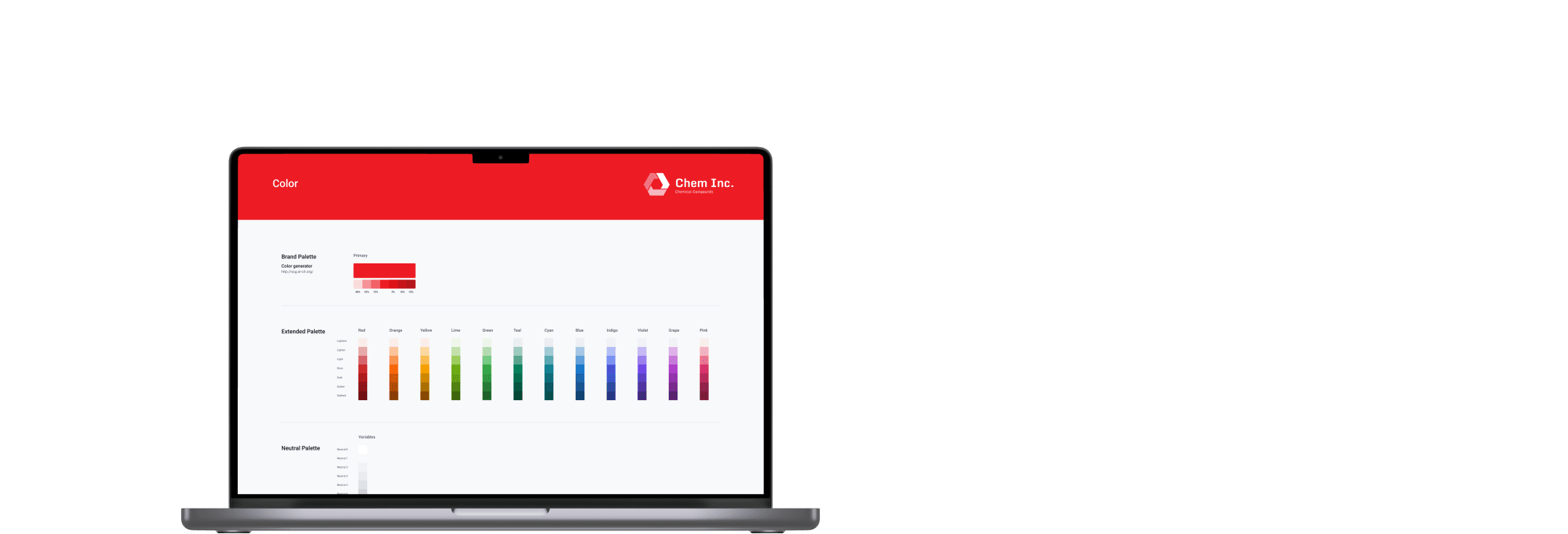
2. Styleguide
So we set about creating the application's styleguide, in which we used Outsystems UI framework to help speed up implementation while ensuring the usage of UX and UI good practices with the following steps:
- Define Your Design Principles
- Gather Existing Resources
- Establish Design Tokens
- Develop UI Components
- Document Patterns and Usage Guidelines
- Build the Style Guide in OutSystems



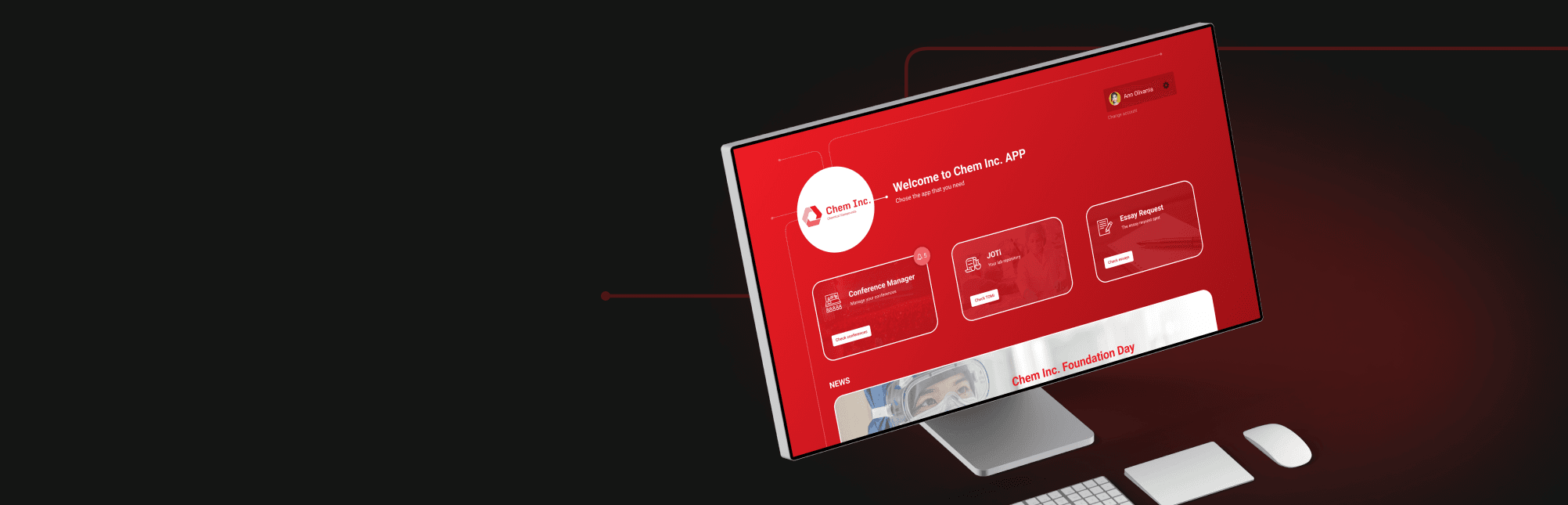
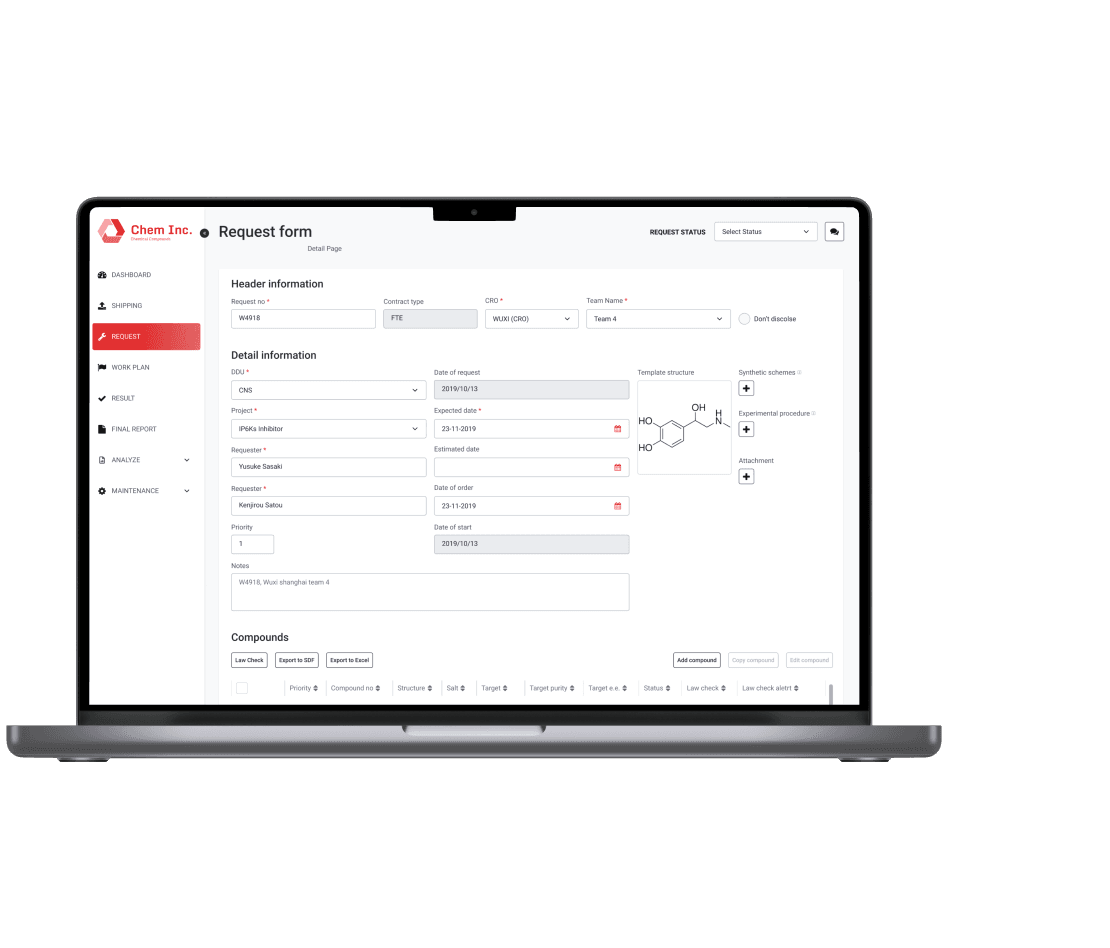
The final user interface of our chemical procurement platform is designed for clarity and ease of use, featuring a clean, modern look with intuitive navigation. It includes a dashboard for quick status updates, interactive elements for precise parameter settings, and visual guides to assist in the request process. Color coding and visual indicators help track progress, and the responsive design ensures functionality across all devices. Overall, the interface combines practicality with appealing aesthetics, adhering to the latest user experience standards.